画面にTwitchチャットとフォローアラートを出す方法を紹介する。
中央ピンクのボタンを押して、Twitchのアカウントで接続する。
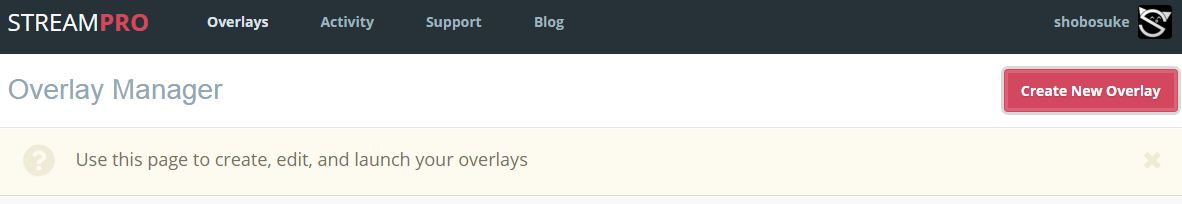
続いて右上のアイコンをクリックし新しくオーバーレイを作成する。
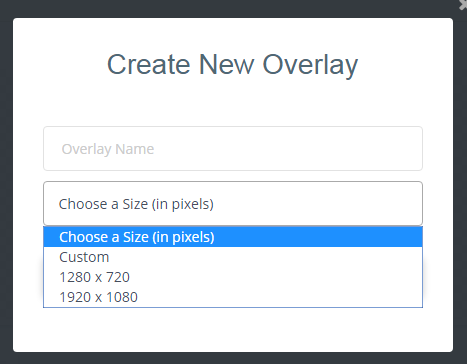
オーバーレイの名前を入力。(testでもなんでも可)
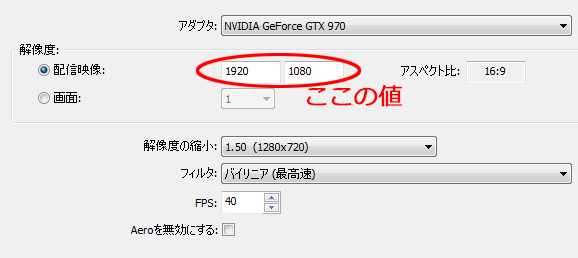
Choose a size では、配信の解像度を入力する。
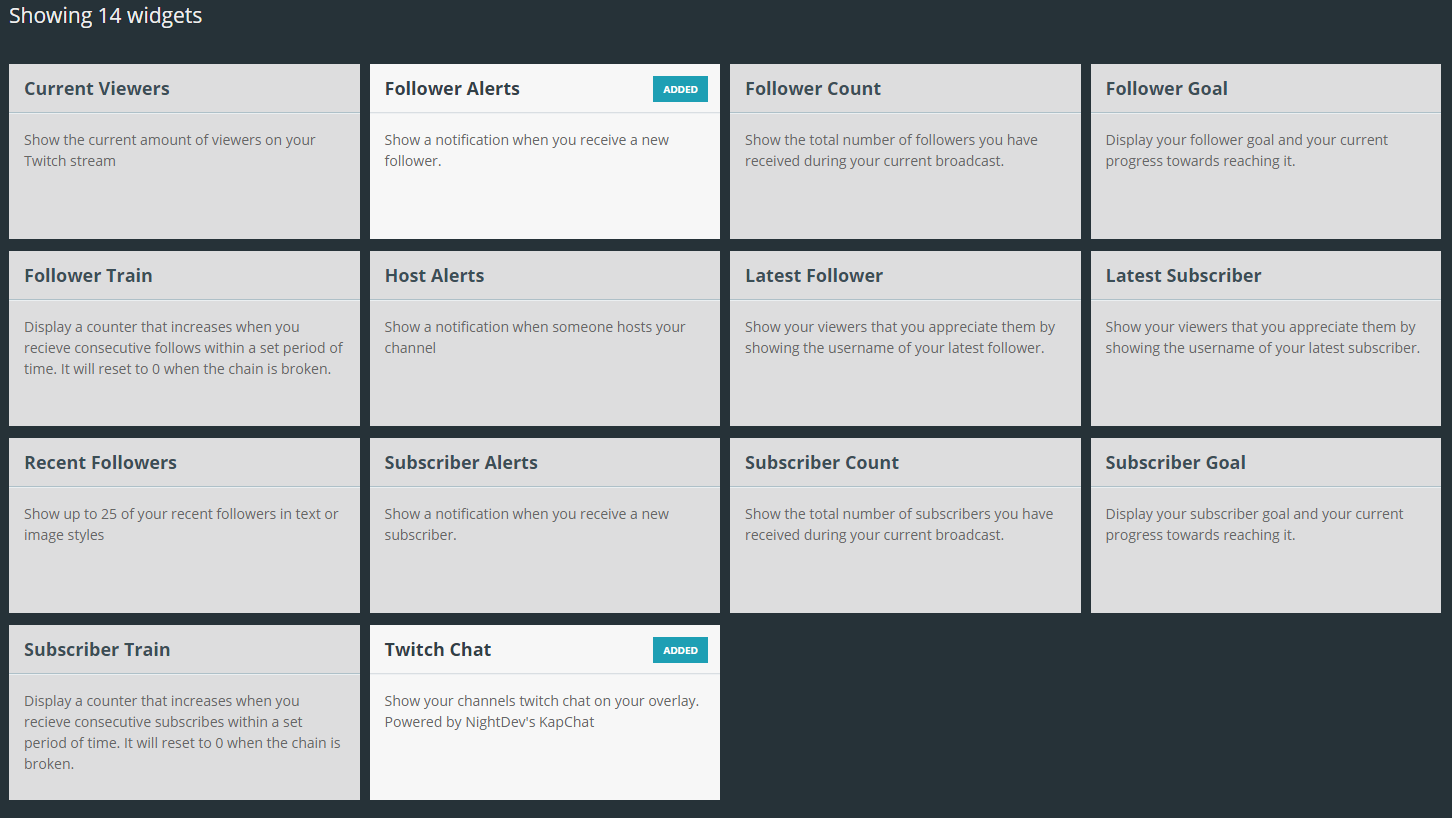
フォローアラートとチャットを追加するために、Widgetsをクリック。
沢山追加できるWidgetsが表示されるが、今回は「Follower Alerts」と「Twitch chat」をクリックする。
Addedと右上に表示されれば成功だ。
続いてEditorタブを押し、前の画面に戻す。
先ほど追加した2つが緑色のスクリーンに表示されているはずだ。
点線で囲まれているWidgetをクリックすると、大きさやその他の設定を変更する画面が左に表示される。.png)
フォロワーアラートの設定
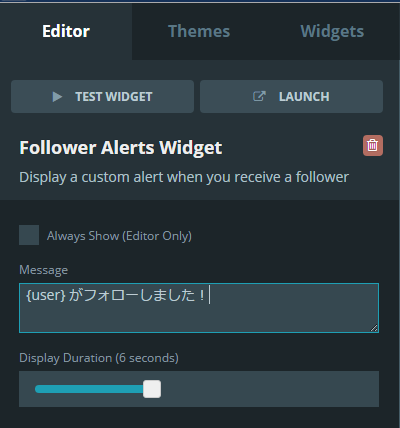
フォロワーアラートをクリックして設定画面を出す。
各設定画面が最初は閉じているので、矢印アイコンをクリックし開く。
『Test Widget』をクリックするとフォローが起きた時に実際にどう表示されるか、をいつでも確認できる。
テキスト入力部分で、フォローが起きた時に画面に表示されるテキストを設定する。
画像のように日本語にも対応している。
Display Durationでは、画面に表示される秒数を設定できる。
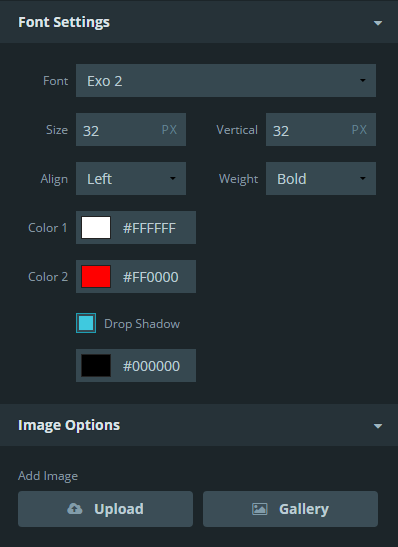
表示されるテキストの色やフォントをここで変更する。
Image Optionsは、テキストと共に表示される画像を設定できる。
最初から登録されている画像を使うこともできるし、自分でGIF画像をアップデートして使うこともできる。
画像設定後、画像をどの位置に表示するかを設定できる。
Testを繰り返し表示しながら大きさと自分に合った位置を見つけてほしい。.png)
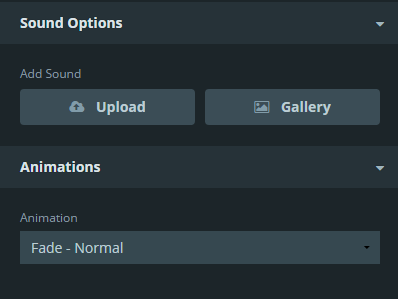
Sound Optionsも同様にフォロー時の音声を設定出来る。
サウンドを決めたら音量も設定しよう。
TwitchChatの表示設定
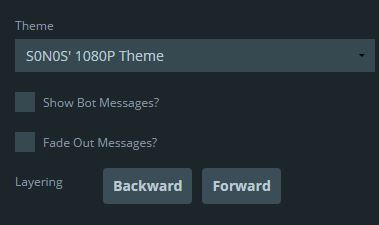
「Theme」ではチャットを表示方法を変更できる。自分の配信環境に合ったものを選択すると良い。
「Show Bot Messages」はTwitchCHatにBOTを導入している場合、そのBOTのチャットを画面に表示するか否かの設定。
「Fade Out Messages」は表示されたチャットを時間経過で画面から消すことができる設定。
他にも様座なはWidgetsがあるので自分好みに設定してみよう。
あとから編集がいつでも可能なので心配は不要だ。
全ての編集が終わったらTestの横のLaunchをクリックし表示されるURLをコピーしておく。
最後にコチラの記事で紹介&追加した『CLR Browser』を利用してOBSに表示しよう。
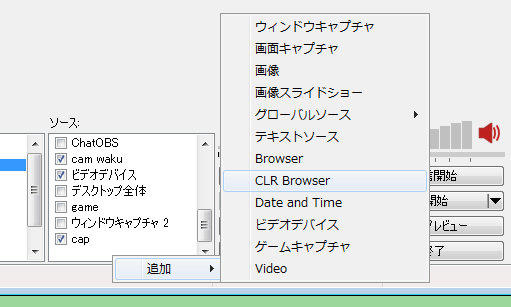
ソースの部分で右クリックして追加『CLR Brower』を選択。
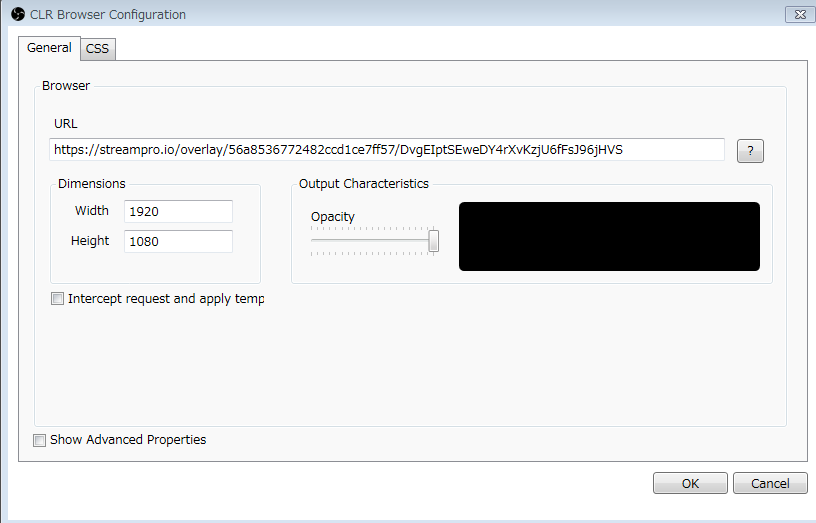
表示された画面にURLをコピー&ペースト。
Dimensionsの欄には最初に設定したオーバーレイのサイズを入力する。
OKを押したら設定は完了。
この追加したソースは配信の1番手前に表示されるようにしておこう。
これでフォローアラートとTwitchChatの表示設定は完了だ
もし追加で説明がほしい場合は私の配信やツイッターまで連絡を。


.png)